Hinweis: Die mit Sternchen (*) gekennzeichneten Links sind sogenannte Affiliate-Links. Wenn du auf so einen Affiliate-Link klickst und über diesen Link einkaufst, bekomme ich von dem betreffenden Anbieter eine Provision. Für dich verändert sich der Preis nicht.
Wenn du neu in der Divi Welt bist wirst du früher oder später davon hören: dem Divi Child Theme.
Neu: Das ultimative Divi Child Theme
Du nutzt noch kein Divi Child Theme? Dann sichere dir jetzt das ultimative Divi Child Theme als perfekte Basis für deine Divi Website!
Jetzt Child Theme sichern
Was es sonst noch rund um das Child Theme zu wissen gibt erfährst du im nachfolgenden Artikel!
Inhaltsverzeichnis
Welche Voraussetzungen müssen für die Nutzung eines Child Themes gegeben sein?
Um ein Divi Child Theme nutzen zu können, musst du natürlich das Divi Theme gekauft und installiert haben. Das Child Theme ist eine Erweiterung zu Divi, die ohne Divi nicht funktioniert.
Wie funktioniert ein Child Theme?
Mit einem Child Theme können Styles, Funktionen und Dateien des Hauptthemes überschrieben oder erweitert werden, ohne dass das Haupttheme verändert werden muss.
Dazu zählen z.B.:
- Stylesheets
- PHP-Dateien
- Sprachdateien
Die Änderungen aus dem Child Theme überlagern das Haupttheme, sodass auf deiner Website zwar dein Haupttheme sichtbar bleibt, dieses aber durch deine Änderungen aus dem Child Theme „überdeckt“ wird. Nachfolgend ein Beispiel:
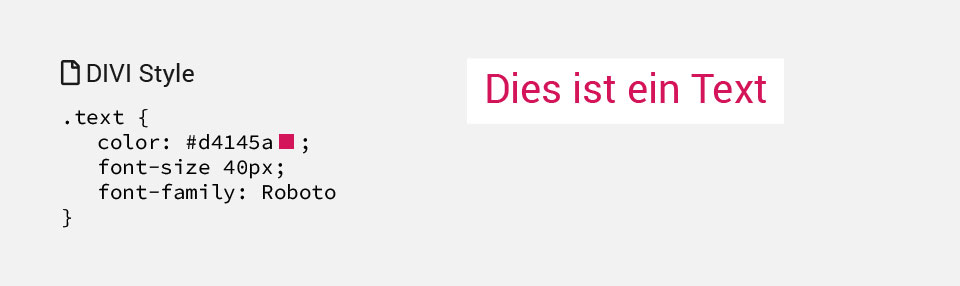
Angenommen ein Text wurde im Haupttheme Divi wie folgt definiert:

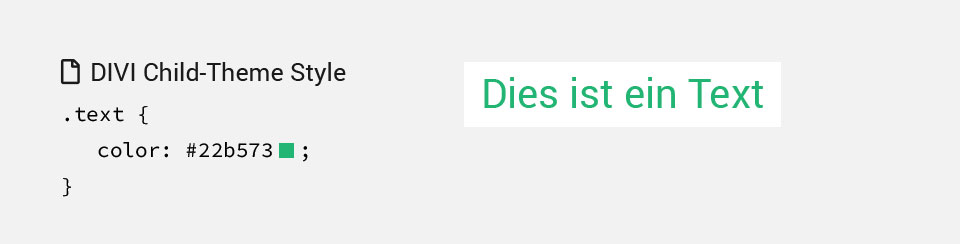
Um nun die Schriftfarbe des Textes anzupassen, müssen wir im Child Theme nur die Farbe ändern. Dabei bleiben die Schriftgröße sowie die Schriftart aus dem Haupttheme erhalten:

Wann brauche ich ein Divi Child Theme?
Ein Divi Child Theme wird immer dann benötigt, wenn Änderungen an Divi vorgenommen werden sollen,
- die nicht in den Divi Einstellungen geändert werden können, z.B. beim Anpassen einer Übersetzung im Theme
- die auch nach einem Divi Update bestehen bleiben sollen.
Divi bietet von Haus aus unzählige Möglichkeiten, um das Design deiner Webseite anzupassen. Es gibt aber Fälle, in denen die integrierten Anpassungsmöglichkeiten von Divi nicht ausreichen. Nehmen wir einmal an, du willst z.B. eine Übersetzung im Theme anpassen, beispielsweise möchtest du den Warenkorb-Text von Punkte in Produkte ändern. Dazu muss die Divi Sprachdatei angepasst werden.
Das Problem ist nur, wenn wir nun die Divi Sprachdatei im Hauptheme anpassen und Divi irgendwann updaten, wird unsere angepasste Sprachdatei überschrieben und alle mühsam vorgenommenen Änderungen sind dahin. Denn beim Aktualisieren des Themes entfernt WordPress die alten Divi-Dateien und ersetzt diese restlos durch die Dateien der neuen Divi Version.
Da kommt das Child Theme ins Spiel: Im Child Theme können wir eine Kopie unserer Sprachdatei ablegen. Dadurch ist unsere aktualisierte Sprachdatei unabhängig von der Sprachdatei des Haupthemes, sodass bei einem Update von Divi unsere Aktualisierungen bestehen bleiben.
Wie installiere und arbeite ich mit dem Child Theme?
Es gibt zwei Möglichkeiten wie du das Child Theme installieren kannst:
- Per FTP-Upload
Entpacke die Child Theme ZIP-Datei und lade den Ordner „Divi-child“ per FTP-Programm in das Verzeichnis /wp-content/themes. Anschließend kannst du das Child Theme in WordPress unter Design / Themes aktivieren. - Per Theme-Upload in WordPress
Lade die ZIP-Datei wie jedes andere Theme ganz einfach in WordPress über das Menü Design / Themes hoch und aktiviere es anschließend.
Am einfachsten arbeitest du über ein FTP Programm mit deinem Child Theme. Wenn du z.B. FileZilla nutzt, kannst du deine Dateien mit einem Rechtsklick über den Menüpunkt „Ansehen / bearbeiten“ direkt in deinem Editor öffnen.
Ich nutze den kostenlosen Editor Brackets von Adobe. Wenn du die Datei dann speicherst, wird diese gleich auf dem Server gespeichert. So kannst du z.B. im Stylesheet individuellen Code schreiben, speichern und nach der Aktualisierung deiner Website im Browser (STRG+F5 drücken) gleich prüfen, ob deine Änderungen sichtbar sind.
Häufig gestellte Fragen
Muss das Child Theme bei jeder Aktualisierung von Divi auch aktualisiert werden?
Sollte ich, wenn ich ein Child Theme nutze, Divi trotzdem noch aktualisieren?
Kann ich ein Child Theme installieren, auch wenn ich schon Designanpassungen in Divi vorgenommen habe?
Ich hoffe dieses Tutorial hilft dir besser zu verstehen, was ein Divi Child Theme ist und wozu es verwendet wird.
Solltest du doch noch Fragen dazu haben, lass es mich in den Kommentaren gerne wissen. Ich antworte schnellstmöglich auf deine Fragen.

