Hinweis: Die mit Sternchen (*) gekennzeichneten Links sind sogenannte Affiliate-Links. Wenn du auf so einen Affiliate-Link klickst und über diesen Link einkaufst, bekomme ich von dem betreffenden Anbieter eine Provision. Für dich verändert sich der Preis nicht.
Du möchtest in Divi Google Fonts lokal einbinden? In diesem Artikel zeige ich dir, wie du Google Fonts dsgvo-konform auf deiner Website nutzt.
Los geht’s!
Inhaltsverzeichnis
Was sind Google Fonts überhaupt?

Google Fonts sind eine Sammlung moderner Schriftarten, die von Google zur freien Verwendung bereitgestellt werden und lizenzfrei auf Websites und in Apps eingesetzt werden dürfen.
Die Sammlung umfasst hunderte Schriftarten, die regelmäßig aktualisiert und erweitert werden.
Besonders die einfache Einbindung der Schriftarten über einen Link – die sogenannte dynamische Einbindung – machen die Schriftarten von Google so beliebt.
Aber genau diese Art der Einbindung ist auch ein Problem.
Warum du in Divi Google Fonts lokal einbinden solltest
Das LG München hat in einem Urteil vom Januar 2022 festgestellt, dass die dynamische Einbindung von Google Fonts auf Websites nicht datenschutzkonform ist und gegen die DSGVO verstößt.
Das Problem bei dieser Art der Einbindung ist, dass bei der Bereitstellung der Google-Schriftarten im Hintergrund unbemerkt die IP-Adresse der Website-Besucher an Google übertragen wird, welche als personenbezogenes Datum gilt.
Da der Besucher zu dieser Übertragung nicht seine Zustimmung geben kann, ist die dynamische Einbindung von Google Fonts über einen Link nicht mit der DSGVO vereinbar.
Das Urteil haben kurz darauf einige Abmahnanwälte zum Anlass genommen, Websites in ganz Deutschland ausfindig zu machen, die Google Fonts nutzen und massenhaft Abmahnungen an die Websitebetreiber zu versenden.
Auch wenn deren Praxis wahrscheinlich nicht ganz rechtens war und nun sogar der Generalstaatsanwalt in Berlin gegen diese Abmahnanwälte ermittelt, ist die dynamische Verwendung von Google Fonts ohne die vorherige Einwilligung der Besucher trotzdem NICHT mit der DSGVO vereinbar.
Damit du nicht irgendwann auch von einer Abmahnung überrascht wirst, solltest du unbedingt darauf achten, dass du deine Schriftarten in Divi NICHT dynamisch, sondern lokal einbindest!
Die lokale Einbindung ist die datenschutzkonforme Variante, die auch vom Gericht als unbedenklich eingestuft wurde.
Aber wie genau geht das?
In den folgenden Absätzen gehen wir näher darauf ein, welche Möglichkeiten du hast, Google Fonts lokal auf deiner Website einzubinden und wie du dabei am besten vorgehst.
Hinweis: Falls du vor hast deine Google Fonts lokal über ein Plugin einzubinden, kannst du Schritt 1 und 2 überspringen und gleich zu Schritt 3 – In Divi Google Fonts deaktivieren springen. Wenn du ein Plugin nutzt, musst du nämlich nicht erst die Google Schriftarten auf deiner Website herausfinden und herunterladen, das erledigt das Plugin für dich.
Für alle anderen geht es nun los mit Schritt 1.
Schritt 1 – Divi Google Fonts herausfinden
Wenn du nicht gerade erst mit dem Aufbau deiner Divi Website gestartet bist, stehen die Chancen gut, dass du bereits Google Fonts auf deiner Divi-Website nutzt.
Hinweis: In Divi sind Google Fonts standardmäßig aktiviert, d.h. wenn du dir über den Divi Builder eine schöne Schriftart ausgesucht hast, die du nun auf deiner Divi-Website verwendest, sind das immer Schriftarten, die über Google bereitgestellt werden.
Im ersten Schritt musst du also herausfinden, welche Google Schriftarten du aktuell auf deiner Website verwendest. Das geht am einfachsten über das Entwickler-Tool von Google Chrome:
1. Starte das Chrome Entwickler-Tool, indem du per Rechtsklick auf einen Text auf deiner Website klickst und im Popup-Fenster „Untersuchen“ auswählst.

2. Es öffnet sich rechts eine Seitenleiste mit den Entwickler-Tools.

3. Wechsle nun im Entwickler-Tool zum Reiter „Computed“. Wenn das Entwickler-Tool bei dir auf Deutsch angezeigt wird, heißt der Reiter bei dir „Berechnet“.

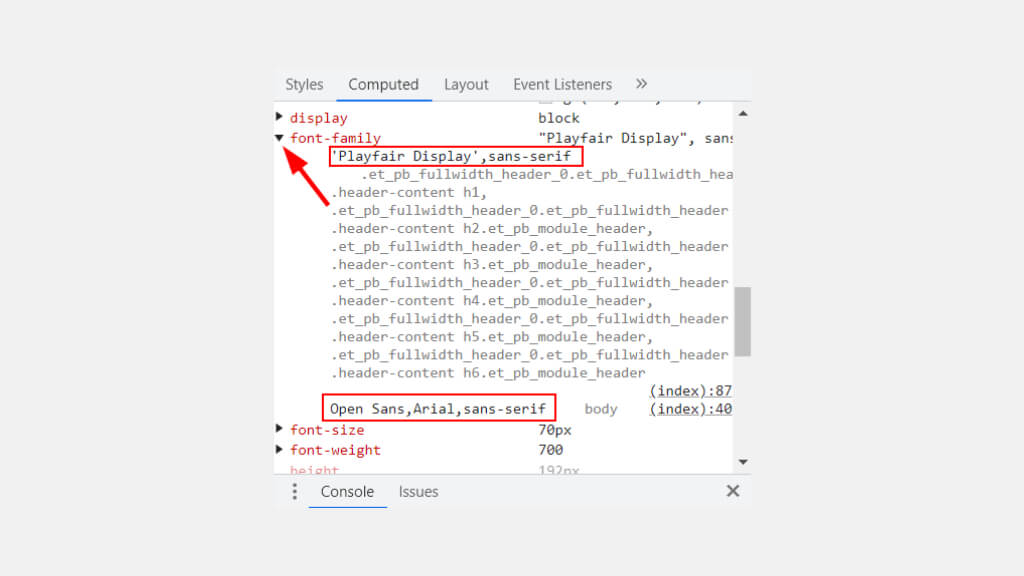
4. Scrolle im Reiter nach unten, bis du den Eintrag zu „font-family“ siehst.

5. Diesen Eintrag kannst du über das schwarze Dreieck links aufklappen, sodass du alle verwendeten Schriftarten auf deiner Divi-Website sehen kannst.

6. Notiere dir die Namen der Schriftarten, damit du diese im nächsten Schritt bei Google suchen kannst.
Schritt 2 – Google Fonts herunterladen
Jetzt da du weißt, welche Schriftarten du auf deiner Website benutzt, musst du die entsprechenden Schriftarten bei Google finden und herunterladen:
1. Öffne dazu die Google Fonts Website und trage ins Suchfeld den Namen deiner Schriftart ein

2. Wähle die passende Schriftart aus, indem du darauf klickst

3. Klicke nun auf der Detailseite oben rechts den Button „Download family“ und lade die Schriftart als ZIP-Datei herunter

4. Der heruntergeladene Ordner enthält nun auch alle Schriftschnitte (also light, regular, medium, bold, etc.) die zur Schriftart gehören. Diese musst du dann gleich in Schritt 4 einzeln lokal installieren.

Im nächsten Schritt können wir nun in Divi die dynamische Einbindung der Google Fonts deaktivieren.
Schritt 3 – In Divi Google Fonts deaktivieren
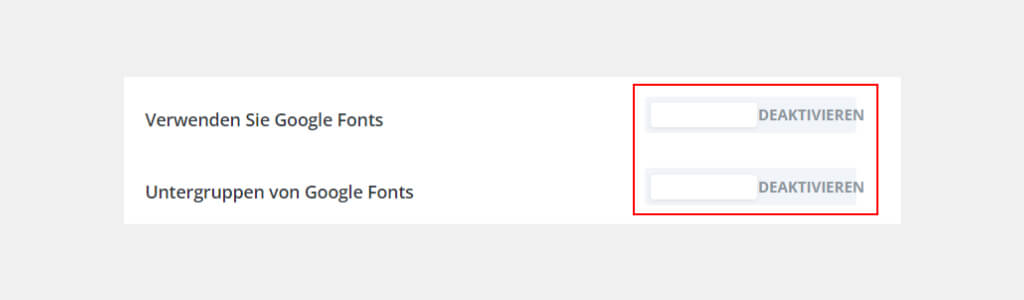
Um in Divi Google Fonts zu deaktivieren, öffnest du einfach die Divi Theme-Optionen und schaltest im Reiter Allgemeines die Optionen „Verwenden Sie Google Fonts“ und „Untergruppen von Google Fonts“ aus.

Damit wird der Link zur dynamischen Einbindung von Google Fonts entfernt und die Verbindung zu Google gekappt.
Schritt 4 – Divi Google Fonts lokal einbinden
Jetzt da du die Google Fonts auf deiner Divi Website deaktiviert hast, geht es in diesem Schritt darum, die Google Fonts lokal einzubinden.
Dazu stehen dir folgende 3 Möglichkeiten zur Verfügung:
1. Divi Google Fonts lokal einbinden per Divi Upload
2. Divi Google Fonts lokal einbinden per CSS
3. Divi Google Fonts lokal einbinden mit Plugin
4.1 Divi Google Fonts lokal einbinden per Divi Upload
Die einfachste und unkomplizierteste Möglichkeit, in Divi Google Fonts lokal einzubinden ist, die Google-Schriftart direkt in Divi hochzuladen.
Dazu gehst du wie folgt vor:
1. Öffne im Divi-Builder ein Textmodul (oder irgendein Modul, das Text beinhaltet

2. Klicke auf den Design-Tab und öffne die Design-Einstellungen

3. Öffne den Reiter Text und klicke im Bereich Text Schriftart auf „Default“

4. Klicke anschließend auf den Button „hochladen“.

5. Es öffnet sich ein neues Fenster. Benenne nun die Schriftart, sodass du sie später wieder erkennst (1), wenn du sie auswählen musst und lade deine Schriftdatei hoch, indem du auf „Datei auswählen“ klickst (2). Klicke anschließend auf „Hochladen“ (3).

6. Deine Google Schriftart wird nun in Divi hochgeladen und steht dir ab sofort im Divi Builder und im Theme-Customizer zur Verfügung.
Vorteile dieser Methode:
- Die Einbindung geht sehr schnell und ist unkompliziert
- Der Upload der Schriftart ist ohne Programmierkenntnisse über den Divi-Builder möglich
- Für die Einbindung ist kein zusätzliches Plugin nötig
Nachteile dieser Methode:
- Es können nur die Schriftformate ttf und otf hochgeladen werden, die in der Regel sehr groß sind. Das beeinträchtigt die Ladezeit deiner Website und kann sich negativ auf dein Google Ranking auswirken. Besser sind die Formate woff oder woff2, die über den Divi Upload jedoch leider nicht akzeptiert werden.
- Auf manchen dynamischen Unterseiten (z.B. Kategorie-Seiten, Blogseiten, etc.) werden die Schriftarten teilweise nicht korrekt eingebunden, sodass die Schriftart auf der Website dann nicht angezeigt wird. Dieses Problem tritt allerdings nur vereinzelt auf und Elegant Themes hat an der Stelle auch schon nachgebessert.
- Es werden zusätzlich zum Frontend auch die Schriften im Backend verändert, was je nach Schriftart stören kann.
Probiere die Methode einfach mal aus. Falls der Upload der Google Fonts in Divi für dich nicht funktioniert, kannst du die Google Fonts in Divi auch lokal per CSS einbinden.
4.2 Divi Google Fonts lokal einbinden per CSS
Die professionellste Methode um Google Fonts in Divi einzubinden ist die Einbindung per CSS. Dazu bindest du die gewünschten Schriftarten in deinem Divi Child-Theme ein.
Tipp: Falls du noch kein Child-Theme nutzt, kannst du mein fertiges Divi Child-Theme hier herunterladen.
Um in Divi Google Fonts lokal per CSS einzubinden gehst du folgendermaßen vor:
Schritt 1 – Google Font in woff und woff2 umwandeln:
Zuerst wandeln wir die benötigten Schriftarten in woff und woff2 Dateien um, da diese Schriftformate besonders ressourcenschonend sind. Dazu kannst du den kostenlosen Webfont Generator von Font-Squirrel benutzen.

Schritt 2 – Gewünschte Schriftschnitte bei Font Squirrel hochladen:
Wähle aus deinem heruntergeladenen Google Fonts Ordner die Schriftschnitte aus, die du für deine Website benötigst, also z.B. Light, Regular und Bold und lade sie bei Font Squirrel hoch. Dazu kannst du die Schriftdateien einfach aus deinem Ordner auf den Button „Upload Fonts“ ziehen. Es dauert ein paar Sekunden bis der Upload startet.

Schritt 3 – Download konfigurieren & Fonts herunterladen
Nachdem die Schriftdateien hochgeladen sind, musst du für die Konvertierung der Schriftdateien den Download konfigurieren. Klicke dazu auf den Reiter „Expert…“ und wähle unter Font Format nur die Schriftformate woff und woff2 aus. Die restlichen Einstellungen können so bleiben.

Setze nun noch kurz das Häkchen unter „Agreement“ und danach kannst du auf den Button „Download Your Kit“ klicken und den Download deiner Fonts starten.

Schritt 4 – Download-Ordner entpacken und Schriftdateien in Child-Theme hochladen
1. Entpacke zuerst den heruntergeladenen ZIP-Ordner.

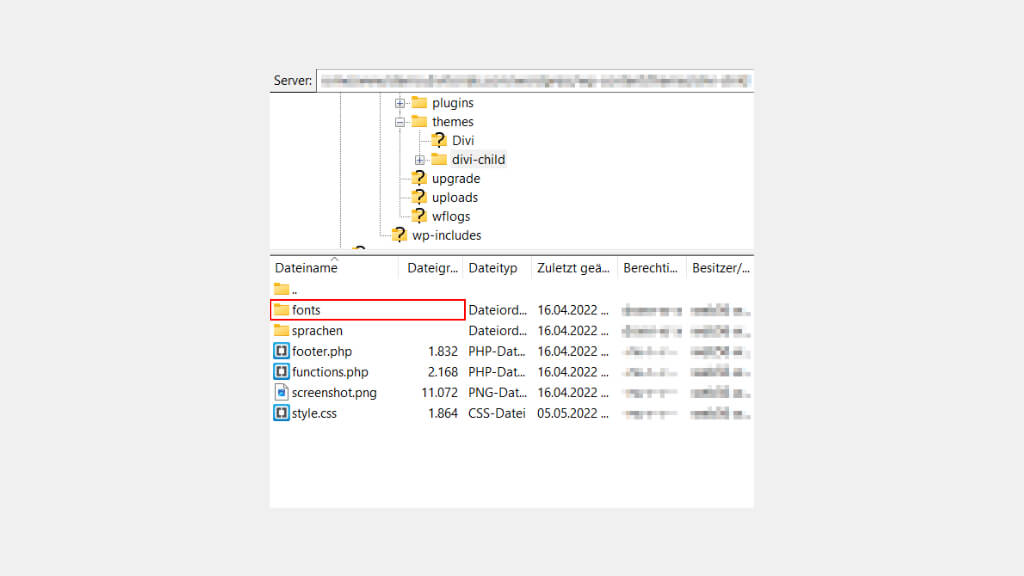
2. Erstelle nun in deinem Divi-Child-Theme einen neuen Ordner „fonts“

3. Lade jeweils die woff und woff2 Dateien per FTP in den fonts-Ordner in deinem Child-Theme.

Schritt 5 – Google Fonts per CSS im Child-Theme integrieren
Damit man die Schriftarten, die du zuvor per FTP in dein Child-Theme geladen hast auch auf deiner Website sieht, musst du die Schriftarten nun mit einem CSS-Code abrufen.
Den vorgefertigten CSS-Code für deine Schriftarten findest du in dem Ordner, den du zuvor bei Font Squirrel heruntergeladen hast. Dort ist nämlich neben der Schriftdatei auch ein Stylesheet enthalten, das bereits den (fast) fertigen CSS-Code für dein Child-Theme enthält. Den Code müssen wir gleich nur noch ein wenig anpassen.

Öffne das Stylesheet und kopiere den @font-face Code für jeden Schriftschnitt in das Stylesheet deines Child-Themes.

Anschließend müssen wir im Code noch die genaue Quell-URL der Schriftart hinzufügen, damit die Schriftdatei korrekt geladen wird. Füge dazu jeweils im CSS vor dem Font-Namen folgenden Pfad ein:
/wp-content/themes/divi-child/fonts/
Wichtig: Der Name des Child Themes im Pfad muss genau mit dem Namen deines Child-Themes übereinstimmen, sonst kann die Schriftart nicht geladen werden. In meinem Fall heißt das Child Theme „divi-child“. Bei dir könnte der Name anders sein.
Wenn du den Pfad eingetragen hast, sollte dein CSS in etwa so aussehen:

Schritt 6 – Schriftarten den Überschriften und dem Body Text zuordnen
Du hast nun die Schriftdateien in dein Child-Theme geladen und die Schriftdateien per CSS im Child-Theme integriert. Nun musst du final noch festlegen, welcher Text auf deiner Website in welcher Schriftart angezeigt werden soll.
Tipp: Ich empfehle dir maximal 2 Schriftarten zu verwenden. Eine für die Überschriften und eine weitere für den Body Text. Dadurch wirkt das Design deiner Website aufgeräumt und natürlich.
Um die Schriftart deiner Überschriften festzulegen, füge folgenden Code in dein CSS ein:
h1,h2,h3,h4,h5,h6 {
font-family:'trage hier den Namen deiner Schriftart ein, z.B. robotolight' !important;
}Um deinen Body-Text festzulegen, füge folgenden Code ein:
body {
font-family:'trage hier den Namen deiner Schriftart ein, z.B. robotoregular' !important;
}Wichtig: Achte darauf, dass der Name deiner Schriftart gleich dem Namen aus dem @font-face Code ist, sonst wird die Schriftart nicht richtig zugeordnet. Achte außerdem darauf, dass der Name deiner Schriftart in Anführungszeichen “ gesetzt ist.
Wenn du alles richtig gemacht hast, sollten die Schriftarten nun auf deiner Website angezeigt werden.
Vorteile dieser Methode:
- Durch die Einbindung von woff und woff2 Dateien verbessert sich die Ladegeschwindigkeit deiner Website
- Absolute Kontrolle darüber, wo welche Schriftart auf deiner Website angezeigt wird
- Steuerung der Schriftarten in EINEM zentralen CSS Dokument
- Kein zusätzliches Plugin notwendig
Nachteile dieser Methode:
- Relativ kompliziert und dadurch nicht so gut für Anfänger geeignet
- Zeitaufwändiger als die erste Methode per Divi Upload
- Die Schriftarten können nicht mehr über den Divi Builder ausgewählt werden
4.3 Divi Google Fonts lokal einbinden mit Plugin

Wenn du in Divi Google Fonts lokal einbinden willst, kann ich die Methode mit Plugin am wenigsten empfehlen. Ich würde immer eine Methode ohne Plugin wählen, wenn es eine Alternative gibt, da ein Plugin durch zusätzliche Skripte immer unnötigen Ballast auf deine Website bringt, was zu schlechteren Ladezeiten führen kann.
Da ich aber weiß, dass für viele Leute eine Plugin-Lösung eine attraktive Alternative ist, möchte ich dir die Methode mit Plugin hier trotzdem kurz vorstellen.
Ich empfehle dir das Plugin Local Google Fonts von EverPress, da es keine Konfiguration benötigt, die Schriftarten automatisch erkennt und mit wenigen Klicks lokal auf deinem Server hostet. Nur die Zuordnung der Schriftarten zu deinen Überschriften und Texten musst du im Nachgang noch per CSS selbst erledigen.
So kannst du mit einem Plugin in Divi Google Fonts lokal einbinden:
1. Installiere das Plugin „Local Google Fonts“ direkt über das WordPress Plugin-Verzeichnis

2. Nachdem du das Plugin aktiviert hast, gelangst du über Einstellungen > Google Fonts im WordPress Admin-Menü zu den Einstellungen des Plugins.

3. Local Google Fonts entdeckt automatisch alle Google Fonts, die auf deiner Website eingebunden sind und listet die Schriftarten der Reihe nach auf (sogar die Divi Systemfonts)

Es gibt eine Option „Schriften automatisch laden“. Wenn du diese Option aktivierst und auf „Änderungen speichern klickst“, werden alle Google Fonts automatisch lokal eingebunden. Das ist der einfachste und schnellste Weg.
Wenn du nur bestimmte Schriftarten lokal hosten willst, musst du die Liste durchgehen und unter jeder Schriftart jeweils den Button „Lokal hosten“ aktivieren. Dann werden nur die ausgewählten Schriftarten geladen.
Nachdem du die Schriftarten lokal geladen hast, musst du deine Schriftarten trotzdem per CSS manuell deinen Überschriften und Texten auf deiner Website zuordnen.
Um die Schriftarten deiner Überschriften festzulegen, trage folgenden CSS-Code in das Stylesheet deines Child-Themes oder in den zusätzliches CSS-Bereich im Divi Theme Customizer ein und ergänze an der markierten Stelle den Namen deiner Schriftart:
h1,h2,h3,h4,h5,h6 {
font-family:[trage hier den Namen deiner Schriftart ein] !important;
}Um deinen Body-Text festzulegen, füge folgenden Code ein:
body {
font-family:[trage hier den Namen deiner Schriftart ein] !important;
}Schau dir anschließend deine Website an und prüfe, ob die Schriftarten richtig geladen und angezeigt werden.
Tipp: Falls deine Schriftarten nicht angezeigt werden, kann es sein, dass du im CSS den Schriftnamen in Gänsefüßchen setzen musst, in etwa so:
font-familiy:"Open Sans" !important;
Vorteile dieser Methode:
- Die Plugin-Methode ist zeitsparender als die Einbindung per CSS, da die Google Fonts vom Plugin automatisch erkannt, heruntergeladen und installiert werden.
- Das Plugin installiert automatisch nur das Schriftformat woff2, welches optimal für eine gute Ladezeit ist.
- Das Plugin übernimmt automatisch die Einbindung per CSS in einem eigenen Stylesheet. Nur die Zuordnung der eingebunden Schriftarten zu den Überschriften und Texten muss man per CSS noch selbst erledigen.
Nachteile dieser Methode:
- Obwohl man ein Plugin nutzt, kommt man um ein paar Zeilen eigenes CSS nicht herum
- Es werden sämtliche Schriftschnitte der Google Fonts heruntergeladen und installiert. Das bläht das Stylesheet, welches automatisch mitinstalliert wird, unnötig auf.
- Die Schriftarten können trotzdem nicht im Divi Builder ausgewählt werden. Die Zuordnung der Schriften muss fortan per CSS gesteuert werden.
- Die Einbindung der Schriftarten, welche eigentlich Aufgabe des Themes ist, ist plötzlich abhängig von einem Plugin.
Nachdem du deine Google Schriftarten in Divi nun lokal eingebunden hast, solltest du im nächsten Schritt abschließend noch einmal prüfen, ob auch tatsächlich keine Google Fonts mehr dynamisch geladen werden.
Schritt 5 – Prüfen, ob Google Fonts dsgvo-konform eingebunden sind
Damit du nach diesen ganzen Arbeitsschritten sicher sein kannst, dass deine Schriftarten tatsächlich DSGVO-konform eingebunden sind, solltest du deine Website noch einmal überprüfen.
Denn es könnte sein, dass im Hintergrund noch Google Fonts aus Plugins geladen werden, die du auf deiner Website nutzt.
Um das auszuschließen empfehle ich dir deine Website abschließend einmal mit dem kostenlosen Google Fonts Scanner von eRecht24 zu prüfen. Dort gibst du einfach online deine Webadresse ein und das Tool prüft, ob auf deiner Website noch irgendwo Google Fonts verknüpft sind.

Sobald der Scan beendet ist, erhältst du einen kurzen Bericht. Im Idealfall ist der Scan negativ und deine Website ist frei von Google Fonts Skripten.
Was wenn der Scan positiv ausfällt?
Sollte der Scan positiv ausfallen, musst du noch nachbessern. In diesem Fall empfehle ich dir das kostenlose Plugin Borlabs Google Fonts Blocker herunterzuladen und zu installieren, welches automatisch alle Google Fonts Skripte erkennt und diese umgehend blockiert.

Wenn aus deinen Plugins keine Google Fonts mehr geladen werden, kann es nun natürlich sein, dass bestimmte Bereiche deiner Website in der falschen Schriftart angezeigt werden. In diesem Fall musst du per CSS manuell nochmal den entsprechenden Texten die korrekten Schriftarten zuweisen.
Fazit – Divi Google Fonts lokal einbinden
Wer in Divi Google Fonts lokal einbinden möchte hat 3 Möglichkeiten: der direkte Upload in Divi, die Einbindung per CSS und die Einbindung mit einem Plugin.
Für Anfänger empfehle ich Methode 1 – In Divi Google Fonts lokal einbinden per Divi Upload, da man die Schriftart einfach über den Divi Builder hochladen und auch weiterhin auswählen und nutzen kann. Außerdem kommt man bei dieser Methode komplett ohne CSS Code aus.
Für Fortgeschrittene und Profis empfehle ich Methode 2 – In Divi Google Fonts lokal einbinden per CSS, da man mit dieser Methode das kompakte woff2 Format nutzen kann und gleichzeitig unabhängig von Drittanbieter Plugins ist.
Egal für welche Methode du dich entscheidest, prüfe zum Schluss auf jeden Fall nochmal mit dem Google Fonts Checker von eRecht24, ob nun auch wirklich keine Google Fonts mehr auf deiner Website geladen werden.
Ich hoffe dieser Guide macht dir das Leben ein Stück leichter und hilft dir dabei, die Google Fonts auf deiner Website lokal einzubinden.
Welche Methode gefällt dir persönlich am besten? Schreib mir in den Kommentaren!


Top gemachte Anleitung: soeben umgesetzt: „4.2 Divi Google Fonts lokal einbinden per CSS“.5 Sterne *****Vielen Dank Sven
Hi Sven,
vielen Dank für deinen Kommentar! Freut mich, dass es funktioniert hat! 🙂
Viele Grüße,
Tobias
1A Anleitung. Sehr gut strukturiert und zugänglich erklärt. Genau das wonach ich gesucht habe. Vielen Dank!
Vielen Dank für deinen Kommentar! Freut mich, dass die Anleitung weitergeholfen hat!
Viele Grüße,
Tobias
Hallöchen, wenn du möchtest, kannst du deinen Beitrag optimieren….
So funktioniert der Direkt Upload als Woff und Woff2 Fonts
function.php
/* Mime Types Support */
add_filter(‚upload_mimes‘, ‚custom_mime_types‘, 999999);
function custom_mime_types($mimes) {
$mimes[‚otf‘] = ‚application/x-font-opentype‘;
$mimes[‚woff‘] = ‚application/font-woff‘;
$mimes[‚woff2‘] = ‚application/font-woff2‘;
return $mimes;
}
/* Custom Font Types Support */
add_filter(‚et_pb_supported_font_formats‘, ‚custom_font_formats‘, 1);
function custom_font_formats() {
return array(‚otf‘, ‚woff‘, ‚woff2‘);
}
Hallo Heiko,
danke für dein Codeschnipsel. Ich teste deinen Code mal und werde ihn wenn es passt gerne im Artikel ergänzen.
Viele Grüße,
Tobias