Highlighting the first letter of a text paragraph can be a great way to add a special flair to your website. The so-called “Initial” is a decorative element coming from the print sector, but with a little CSS code it can also be used in web design.
I’ll show you how to use the initial on your Divi website.
Step 1
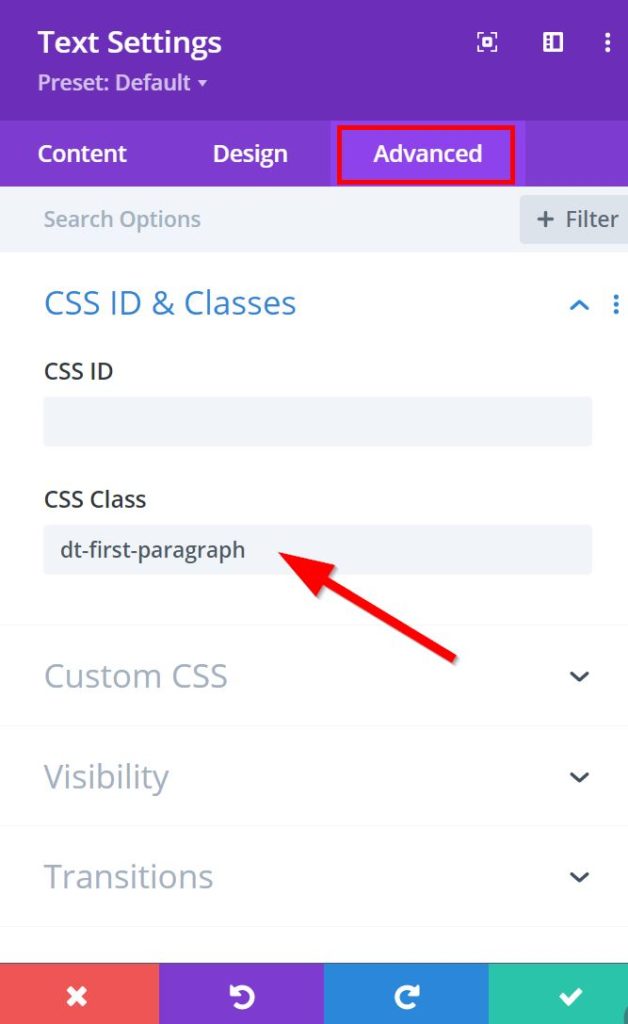
First add the class dt-first-paragraph to the text module that you want to have an initial in the settings under Advanced > CSS Class.

Step 2
Copy the following CSS code …
Step 3
Customize the code snippet to match the style of your website.
Depending on what font and font size you have set, you may need to change the code snippet a bit.
For example, you can insert a different color code for your letter, adjust the font size of the letter, or vary the spacing (on the right) to the following text.
For you to know which code areas you need to customize, I added comments to the corresponding parameters.
The best thing to do is to play around with the values and see how your initial changes.
And you’re done!
Tip: You get the best effect with big initial letters when you use a text paragraph that extends over several lines (4 or more lines)!
I hope you find this code snippet helpful.
If you have any questions, just let me know in the comments below.

